nginx反向代理https访问502
一直在用sm.ms的图床服务来作为博客的图片存储,早前将博客后台用vue写了一遍之后,上传图片功能一直用的是nginx反代sm.ms实现的,期间除了sm.ms的api升级之外就没出过其他什么问题,然而今天尝试使用后台上传图片功能的时候发现一直失败,错误就是nginx的502。
一开始我还以为sm.ms又升级了,严格检测反代的情况?结果尝试了前端项目vue的反代(估计还是依赖node.js实现的)sm.ms,发现没有任何问题,说明问题只能是出在nginx的反代上面了。
好吧,开始从nginx的log上面入手,结果502的访问日志并没有详细信息,结果各种搜索502出现的可能,一直尝试的改,接近奔溃。
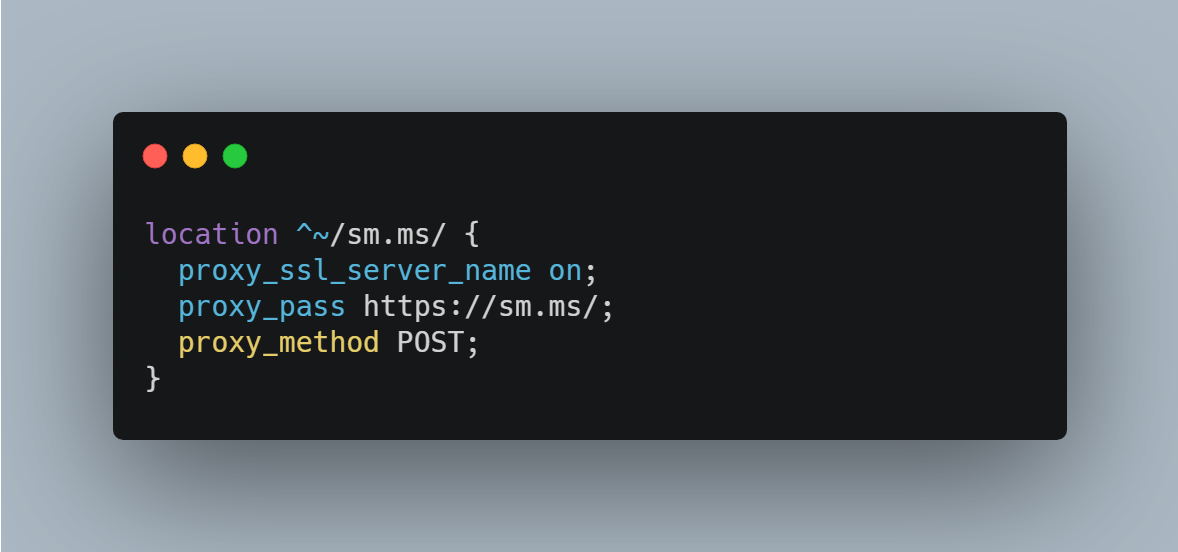
后来发现将 https 改为 http 不会 502 只是 sm.ms 不支持http的请求方式,最后终于找到了方向,那就是 nginx反向代理https访问502!!! ,结果一搜就找解决了,也是醉了,主要之前的配置啥都没改,突然就502了。具体就是在之前的反代上面增加了一个配置 proxy_ssl_server_name on;
before

after

-- END
写的不错,赞助一下主机费
扫一扫,用支付宝赞赏


扫一扫,用微信赞赏


谢谢分享,写的不错
谢谢分享,日常打卡~ 滴滴~
您好,我现在想给博客的控制台加上上传图片的功能,遇到了sm.ms跨域的问题。想请教您nginx上是怎么配置反代的。另外有可能的话问一下您博客vue前端上传图片请求要怎么和后端配合。谢谢!
@林江渚
1、我自己目前nginx的反代配置
2、关于vue前端直传图片,直接与nginx配合就好了,nginx配置还是如上,vue的话直接将请求地址与nginx的保持一致就好了,
"/sm.ms/api/v2/upload"也可以考虑直接交给后台完成上传功能 https://github.com/hezhizheng/free-pic
大佬是这样吗?
前端:
Nginx:
可以了!!!
Nginx: